Membuat desain website responsive yang dapat mengatur sendiri tata letak tampilan website sesuai dengan ukuran layar yang berbeda. Sekalipun kita bicara banyak tentang website responsive, kita semua mencari tahu bagaimana cara terbaik untuk membuat desain website responsive. Salah satu cara terbaik adalah memeriksa dengan alat yang dapat membantu anda mengerjakan tugas. Namun ada banyak alat yang dapat kita gunakan di luar sana, tapi kita mempunyai rekomendasi alat yang dapat membantu anda membuat desain website responsive.
Daftar Isi
Toggle12 Alat untuk Membuat Website Responsive
Berikut ini adalah 12 Tools agar website anda bisa resposive
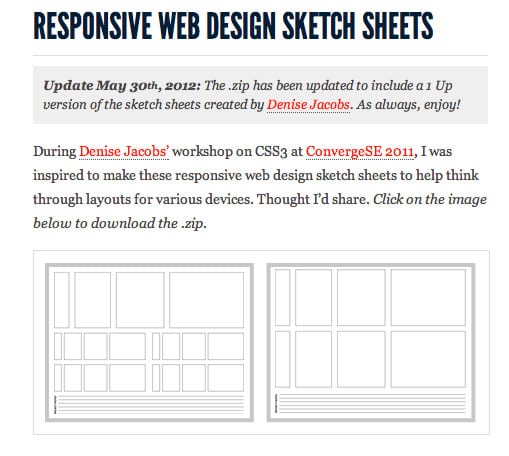
1. Responsive Web Design Sketch Sheets
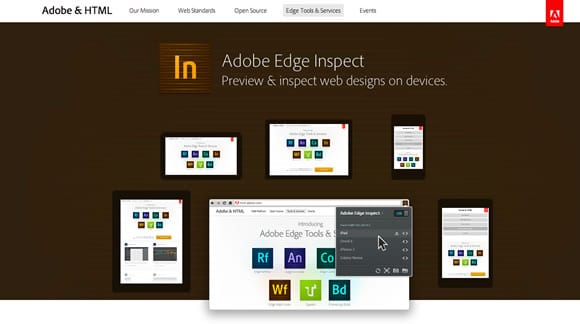
2. Adobe Edge Inspect
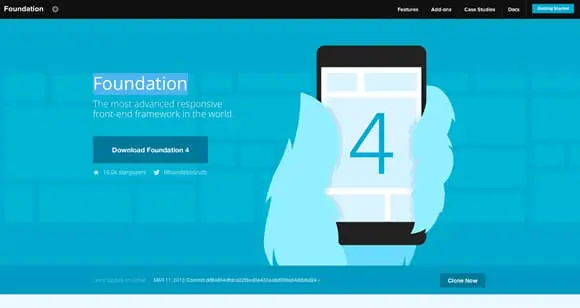
3. Foundation
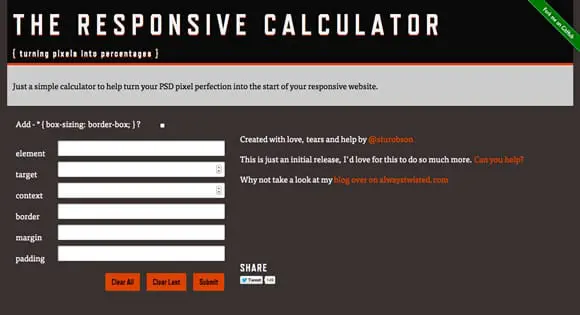
4. RWD Calculator
5. Responsive Layouts, Responsively Wireframed
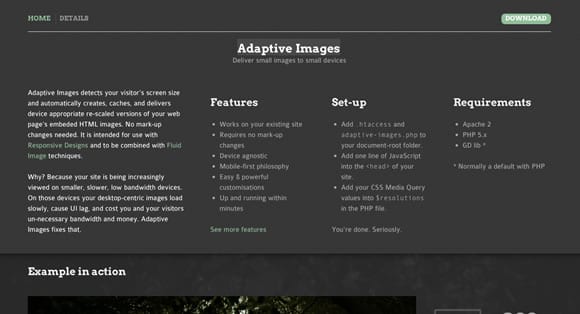
6. Adaptive Images
7. Bootstrap
8. Retina Images
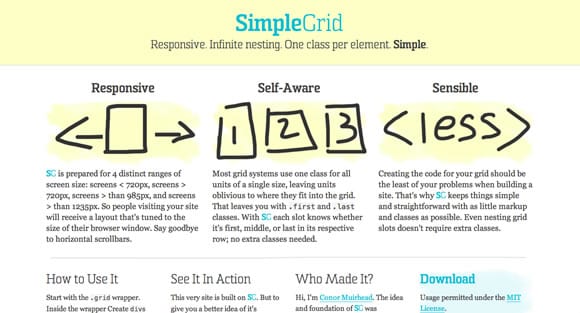
9. Simple Grid
10. The 1140px CSS Grid
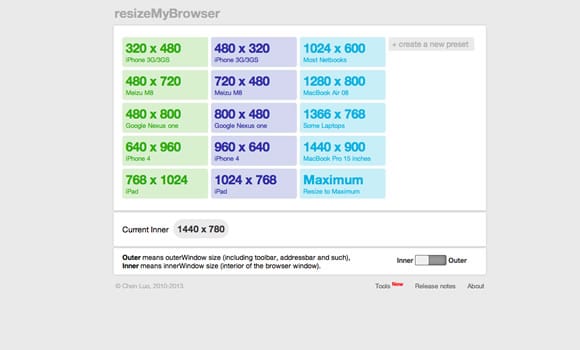
11. ResizeMyBrowser
12. The Responsinator
source: WebDesignLedger.com