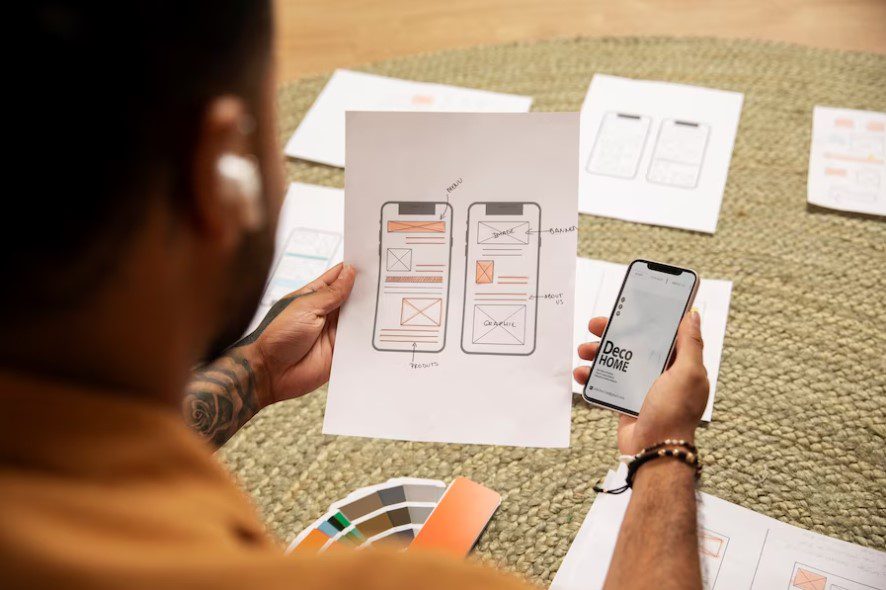
Dalam era digital yang makin berkembang, pengalaman pengguna (UI/UX) memainkan peran kunci dalam menentukan kesuksesan suatu situs web atau aplikasi. Salah satu langkah penting dalam proses desain UI/UX adalah wireframing. Dalam panduan ini, kami akan membahas secara komprehensif tentang wireframing UI/UX, mengungkapkan pengertian, alasan penting, alat-alat populer, serta langkah-langkah praktis untuk menerapkan wireframing.
Daftar Isi
ToggleApa itu Wireframing dalam UI/UX?
Sebelum kita mendalam tentang konsep wireframing dalam desain antarmuka pengguna (UI/UX), mari kita kembali sejenak ke masa lalu untuk memahami sejarah penggunaan teknik ini. Wireframing bukanlah konsep baru dalam dunia desain. Sebenarnya, wireframing telah digunakan sejak awal pengembangan antarmuka pengguna, terutama dalam desain produk fisik seperti perangkat elektronik dan kendaraan.
Namun, seiring dengan perkembangan teknologi dan beralihnya fokus desain ke dunia digital, wireframing juga mengalami pergeseran signifikan. Ketika era komputasi dan desain berbasis komputer muncul, praktik wireframing diterapkan dalam desain perangkat lunak, situs web, dan aplikasi. Ini adalah langkah penting dalam mengubah ide-ide abstrak menjadi tampilan visual yang dapat diinterpretasikan oleh tim desain, pengembang, dan pihak berkepentingan lainnya.
Pengenalan Wireframing
Pada dasarnya, wireframing adalah proses pembuatan kerangka visual awal dari sebuah antarmuka pengguna tanpa memperhatikan detail estetika yang mendalam. Ini mirip dengan blueprint dalam arsitektur, di mana garis-garis dasar dan struktur dijelaskan tanpa mempertimbangkan warna, tekstur, atau elemen dekoratif.
Wireframe bertujuan untuk menggambarkan letak dan hierarki elemen-elemen utama dalam antarmuka, seperti tombol, teks, gambar, dan area konten. Ini membantu dalam merancang struktur keseluruhan, navigasi, dan interaksi antara pengguna dan elemen-elemen interaktif. Wireframe biasanya menggunakan elemen dasar seperti kotak, garis, dan teks tanpa detail visual yang berlebihan.
Penting untuk dicatat bahwa wireframe bukanlah desain final yang akan dilihat oleh pengguna. Sebaliknya, itu adalah langkah pertama dalam proses desain yang memungkinkan tim untuk berkolaborasi, berdiskusi, dan mengidentifikasi potensi masalah sebelum pergi lebih jauh dalam pengembangan.
Baca Juga: 3 Tools Gratis UI/UX Design yang Wajib Kamu Coba!
7 Alasan Pentingnya Wireframing dalam Desain UI/UX
Wireframing, meskipun sederhana dalam tampilannya, memegang peran yang sangat penting dalam proses desain antarmuka pengguna (UI/UX). Berikut adalah tujuh alasan mengapa wireframing menjadi langkah penting dalam menciptakan pengalaman pengguna yang baik:
- Pemahaman konsep: Wireframing membantu tim desain dan klien untuk memahami konsep dasar dari antarmuka yang akan dibangun. Ini memberikan gambaran visual tentang struktur keseluruhan dan posisi elemen-elemen penting. Dengan gambaran ini, semua pihak terlibat dapat memiliki pemahaman yang seragam tentang arah desain yang akan diambil.
- Fokus pada fungsionalitas: Dengan menghilangkan detail estetika yang rumit, wireframe memungkinkan fokus pada aspek fungsional antarmuka. Ini membantu dalam mengidentifikasi bagaimana pengguna akan berinteraksi dengan elemen-elemen dan fungsi yang ada. Fokus pada fungsionalitas memastikan bahwa desain memenuhi kebutuhan pengguna secara efektif.
- Kolaborasi yang efektif: Wireframing memungkinkan tim desain, pengembang, dan pihak berkepentingan lainnya untuk berkolaborasi secara efektif. Semua orang dapat melihat struktur dan interaksi yang diusulkan dalam wireframe, membuatnya lebih mudah untuk memberikan masukan, mengajukan perubahan, dan mencapai pemahaman bersama.
- Identifikasi kebutuhan: Proses wireframing memaksa tim untuk merenungkan dan mengidentifikasi kebutuhan pengguna dengan lebih rinci. Dengan mempertimbangkan tugas-tugas yang harus dilakukan pengguna dan fitur apa yang diperlukan, wireframe membantu merancang antarmuka yang lebih fokus dan relevan.
- Perbaikan awal: Salah satu keuntungan utama wireframing adalah kemampuannya untuk mengidentifikasi masalah dan perbaikan yang diperlukan lebih awal dalam proses desain. Dengan melihat kerangka dasar antarmuka, tim dapat mengidentifikasi masalah potensial dengan navigasi, tata letak, atau fungsi, yang dapat diperbaiki sebelum masuk ke tahap desain lebih lanjut.
- Meminimalkan ketidakpastian: Wireframing membantu mengurangi ketidakpastian dalam proyek desain. Dengan melihat pandangan visual awal tentang bagaimana antarmuka akan berfungsi, tim dapat memiliki pemahaman yang lebih baik tentang apa yang akan dihasilkan. Ini membantu mengurangi risiko kesalahpahaman dan ekspektasi yang tidak realistis.
- Efisiensi pengembangan: Ketika tim pengembangan memiliki wireframe yang jelas sebagai panduan, proses pengembangan menjadi lebih efisien. Mereka memiliki arah yang jelas tentang bagaimana elemen-elemen harus diimplementasikan dan berinteraksi. Ini mengurangi waktu yang dihabiskan untuk mencoba-coba dan meminimalkan potensi kesalahan.
Alat-Alat Wireframing yang Populer
Dalam dunia desain UI/UX, penggunaan alat-alat wireframing yang tepat sangat penting untuk menghasilkan kerangka kerja visual yang kuat. Berikut adalah penjelasan lebih mendalam tentang enam alat wireframing populer yang membantu para desainer menciptakan desain yang efektif:
- Sketch: Sketch adalah salah satu alat desain vektor yang sangat populer di kalangan desainer UI/UX. Alat ini terkenal karena antarmuka pengguna yang intuitif dan ringan. Sketch memberikan fleksibilitas untuk membuat wireframe dengan cepat dan mudah, dengan beragam plugin yang memperluas fungsionalitasnya. Desainer dapat dengan mudah membuat komponen reusable, membuat simbol yang dapat diubah dengan cepat, dan menghasilkan wireframe yang rapi dan terstruktur.
- Adobe XD: Adobe XD adalah alat desain yang menyediakan berbagai fitur untuk membuat prototipe interaktif dan wireframe. Terintegrasi dengan alat-alat Adobe lainnya, seperti Photoshop dan Illustrator, Adobe XD memungkinkan desainer untuk membuat antarmuka pengguna yang konsisten dan terhubung dengan baik dengan elemen visual lainnya. Kelebihan utama Adobe XD adalah kemampuannya untuk membuat prototipe interaktif yang dapat diuji oleh pengguna.
- Figma: Figma adalah alat desain berbasis cloud yang sangat populer dalam kolaborasi tim. Dengan Figma, anggota tim dapat secara bersamaan mengedit dan memberikan umpan balik pada wireframe dan prototipe. Ini memungkinkan kolaborasi yang lebih efisien dan pengembangan desain yang cepat. Figma juga memiliki fitur prototipe interaktif yang kuat, yang memungkinkan desainer membuat pengalaman pengguna yang lebih mendalam.
- Balsamiq: Balsamiq dikenal dengan gaya sketsa tangan yang sederhana dalam pembuatan wireframe. Ini cocok untuk merancang konsep awal, karena membantu dalam memfokuskan pada fungsionalitas daripada estetika. Dengan elemen-elemen dasar yang disediakan oleh Balsamiq, desainer dapat dengan cepat merancang dan mendokumentasikan ide-ide mereka dalam bentuk wireframe yang jelas.
- InVision: InVision adalah alat yang terkenal dengan kemampuan pembuatan prototipe interaktif. Selain itu, InVision juga menyediakan alat untuk membuat wireframe yang sederhana dan efektif. Desainer dapat dengan mudah membuat tata letak, menggabungkan elemen-elemen, dan menambahkan interaksi sederhana. Keuntungan lain dari InVision adalah kemampuan untuk mengumpulkan umpan balik dari klien atau pengguna pada tahap wireframing.
- Axure RP: Axure RP adalah alat yang lebih kuat untuk membuat wireframe dan prototipe yang lebih kompleks. Ini memiliki kemampuan untuk menambahkan logika dan interaksi yang lebih canggih ke dalam prototipe. Dengan Axure RP, desainer dapat mengembangkan wireframe yang lebih mendetail dengan fitur interaktif yang lebih kompleks, sangat berguna untuk proyek-proyek yang memerlukan presentasi yang lebih mendalam.
Baca Juga: UI/UX Designer: Pengertian, Peran, dan Keterampilannya
Langkah-Langkah dalam Proses Wireframing
Proses wireframing adalah langkah kritis dalam desain antarmuka pengguna (UI/UX) yang membantu merancang struktur dasar dan fungsionalitas dari suatu desain tanpa terlalu terjebak pada detail estetika.
Berikut adalah langkah-langkah yang mendetail tentang bagaimana proses wireframing berlangsung:
1. Menentukan Tujuan dan Sasaran Wireframe
Langkah pertama dalam proses wireframing adalah menetapkan tujuan dan sasaran dari wireframe tersebut. Pertimbangkan apakah Anda ingin merancang antarmuka baru, meningkatkan antarmuka yang sudah ada, atau mengimplementasikan fitur baru. Jelaskan dengan jelas apa yang ingin dicapai melalui wireframe ini. Tujuan yang jelas akan membantu memandu seluruh proses desain.
2. Identifikasi Kebutuhan Pengguna dan Fungsionalitas
Langkah ini melibatkan pemahaman mendalam tentang siapa target pengguna Anda dan kebutuhan fungsional yang harus dipenuhi oleh antarmuka. Identifikasi tugas-tugas utama yang harus dilakukan oleh pengguna dan fitur apa yang diperlukan untuk mendukung tugas-tugas tersebut. Pemahaman yang baik tentang pengguna dan fungsionalitas akan membantu merancang wireframe yang relevan dan efektif.
3. Mengumpulkan Referensi dan Sumber Inspirasi
Sebelum mulai merancang, penting untuk mencari referensi dan sumber inspirasi. Tinjau situs web, aplikasi, dan produk sejenis untuk memahami trend desain terkini dan solusi yang berhasil. Ini akan memberikan wawasan tentang bagaimana elemen-elemen antarmuka dapat diatur dan disusun untuk memberikan pengalaman pengguna yang baik.
Baca Juga: UI dan UX: Memahami Konsep dan Peran Masing-Masing
4. Membuat Sketsa Kasar (Rough Sketches)
Setelah memiliki pemahaman tentang tujuan, pengguna, dan inspirasi, saatnya untuk membuat sketsa kasar (rough sketches). Ini adalah tahap awal di mana Anda menggambar ide-ide Anda secara kasar pada kertas atau menggunakan alat digital. Fokus pada penataan umum elemen-elemen utama, seperti tombol, teks, dan area konten. Sketsa kasar membantu Anda mendapatkan pandangan visual awal tentang struktur antarmuka.
5. Mengembangkan Wireframe Lebih Detail
Dari sketsa kasar, langkah selanjutnya adalah mengembangkan wireframe lebih detail. Gunakan alat wireframing yang Anda pilih untuk membuat versi yang lebih terstruktur dan representatif dari desain. Tentukan posisi, ukuran, dan hierarki elemen-elemen dengan lebih jelas. Pastikan bahwa tata letak menggambarkan bagaimana pengguna akan berinteraksi dengan antarmuka dan memenuhi kebutuhan fungsional.
Selama proses ini, pertimbangkan juga arus kerja pengguna (user flow) dan interaksi antara halaman atau elemen antarmuka yang berbeda. Buatlah transisi antar halaman dan simulasikan bagaimana pengguna akan berpindah di antara elemen-elemen interaktif.
Kesimpulan
Memahami dan menerapkan wireframing UI/UX adalah langkah penting dalam menghasilkan desain yang efektif dan memuaskan pengguna. Wireframing membantu dalam mengarahkan proses desain, mengidentifikasi kebutuhan pengguna, dan meminimalkan risiko perubahan yang mahal di tahap akhir.
Jika Anda menginginkan pendekatan yang efektif dan efisien dalam menerapkan wireframing untuk situs web profesional perusahaan, jasa pembuatan website dari ToffeeDev dapat menjadi pilihan yang tepat. Dengan pengalaman dan keahlian dalam menghadirkan desain UI/UX yang mengesankan, ToffeeDev adalah mitra yang dapat diandalkan.
Apakah Anda tertarik untuk mencoba jasa kami? Tunggu apa lagi? Hubungi dan jadwalkan konsultasi dengan kami segera untuk mulai meningkatkan visibilitas bisnis bersama ToffeeDev sebelum pesaing bisnis Anda melakukannya!