Website anda telah di design dengan baik. Developer telah melakukan tugas mereka. Dan sekarang adalah saatnya anda mempublikasikan website baru anda ke banyak orang. Tetapi seringkali ada beberapa hal yang terlupakan saat semuanya dianggap sudah siap di publikasikan.
Berikut 10 hal yang perlu di periksa ulang sebelum kita mempublikasikan website kepada banyak orang. Beberapa hal tersebut:
Daftar Isi
Toggle1. Favicon
Favicon menunjukkan brand anda saat pengguna membuka website anda. Selain itu juga memberikan identitas saat mereka mem-bookmark website anda di browser mereka. Beberapa browser memasukkan favicon secara otomatis saat anda menyimpannya di root directory. Tetapi akan lebih baik jika anda memasukkan-nya didalam head website anda.
<link rel="icon" type="image/x-icon" href="/favicon.ico" />Dan apabila anda memiliki iphone favicon
<link rel="apple-touch-icon" href="/favicon.png" />2. Title & Meta Data
Judul halaman web anda adalah bagian terpenting untuk SEO dan juga bagian penting bagi pengunjung untuk mengetahui apa yang anda bahas dalam halaman tersebut. Pastikan bagian ini di sesuaikan dengan isi halaman website anda.
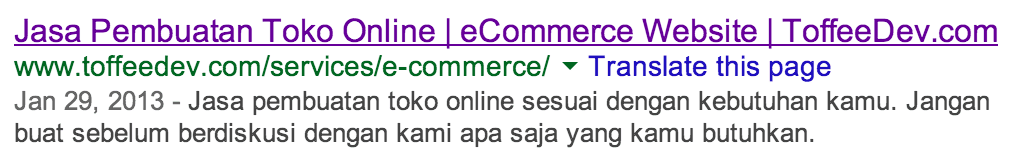
<title>Jasa Pembuatan Toko Online | eCommerce Website | toffeedev.com</title>Meta Description tidak sepenting Title. Tapi tetap merupakan ide yang baik untuk di masukkan kedalam setiap halaman web karena mesin pencari seperti Google seringkali menggunakannya untuk di tampilkan di hasil pencarian.
<meta name="description" content="Jasa pembuatan toko online sesuai dengan kebutuhan kamu. Jangan buat sebelum berdiskusi dengan kami apa saja yang kamu butuhkan." />
3. Cross Browser Check
Saat anda berpikir bahwa website anda terlihat sangat baik, anda membukanya di IE dan anda menemukan semuanya rusak. Sangat penting untuk anda melakukan pengecekan di semua browser utama di internet. Yang paling populer saat ini adalah Internet Explorer 10, Firefox, Safari, Chrome.
Anda bisa menggunakan BrowserShot untuk check.
4. Proof Read
Walaupun anda sudah membaca tulisan dalam web anda, baca sekali lagi. Minta orang lain untuk membacanya juga. Potong paragraf yang panjang menjadi beberapa paragraf pendek. Gunakan gambar atau heading saat di perlukan.
Intinya adalah membuat halaman web anda tidak membosankan dan sesuai dengan target pengunjung web anda.
5. Links
Jangan berasumsi semua link anda bekerja. Klik di link tersebut. Anda mungkin lupa untuk memasukkan “https://” kedalam link untuk link ke website lain. Pastikan logo website anda terhubung dengan halaman utama website anda.
Juga bayangkan bagaimana link tersebut bekerja. Apakah link ini dapat di gunakan oleh pengguna? Link harus berbeda dibandingkan tulisan lain dalam web.
Gunakan validator link untuk cek website anda. W3C Link Checker
6. Functionality Check
Test semua fitur dalam web anda sekali lagi. Apabila anda memiliki Contact Form, coba dan kirim kepada anda untuk melihat apa yang terjadi saat seseorang memasukkannya. Minta orang lain dalam team anda untuk mencobanya juga.
Beberapa hal yang biasa di coba adalah Contact Form, Search Box, Shopping Basket, dan Member Area.
7. Analytics
Menggunakan alat analytics di website akan memudahkan anda menganalisa berapa banyak pengunjung website anda setiap harinya, bagian mana yang mereka lihat, berapa lama di website anda, dsb.
Google Analytics adalah alat gratis yang paling populer. Ada beberapa alat lain yang bisa anda gunakan seperti Clicky, Crazy Egg, dsb.
8. Sitemap
Menambahkan file sitemap.xml kedalam website anda akan memudahkan search engine untuk meng-index website anda.
Anda bisa membuat file XML-sitemap menggunakan XML-Sitemap Generator dan memasukkannya ke Google Webmaster Tool. Ini akan memberitahukan kepada Google bahwa anda memiliki sitemap, dan alat dari Google ini akan memberitahu kepada anda kapan terakhir website anda di index.
9. Defensive Design
Yang paling sering di lihat dari defensive design element adalah halaman 404. Apabila seorang pengguna meminta halaman yang tidak ada, maka halama 404 ini akan muncul. Ini dapat terjadi karena berbagai hal. Termasuk apabila ada website lain yang menghubungkan website mereka dengan website anda.
Hal lain yang biasa di lihat adalah Form. Pastikan saat pengguna website tidak mengisi sesuai dengan permintaan anda, mereka akan menemukan pesan error yang jelas agar mereka bisa memasukkan kembali dengan benar.
10. Back Up
Anda tidak pernah tahu apa yang akan terjadi di website anda. Kadang-kadang hal buruk terjadi seperti Server Crash, update yang tidak compatible, hack, dsb.
Semakin sering anda update website anda, semakin sering juga anda perlu backup website anda. Persiapkan backup sejak pertama kali anda akan meluncurkan website anda.
[separator top=”40″ style=”shadow”]
Memperhatikan hal-hal di atas tidak akan memakan banyak waktu anda. Bahkan akan mempermudah anda di masa depan.
sumber lain: https://www.smashingmagazine.com/2009/04/07/15-essential-checks-before-launching-your-website/