Welcome back to Toffee #SharingMonday, hari ini bersama saya Ira Safira, Designer dari ToffeeDev. Setiap hari Senin kami akan memberikan insight mengenai Website, Digital Marketing dan juga tentang Design.
Hari ini saya akan memberikan insight mengenai design yaitu Product Page dibuat untuk memberikan informasi dari sebuah product dan mengajak para visitor untuk membeli produk tersebut. Dengan kata lain mengajak para visitor untuk menekan “wishlist” atau “add to cart” dari produk tersebut. Beberapa hal yang harus diperhatikan pada produk page.
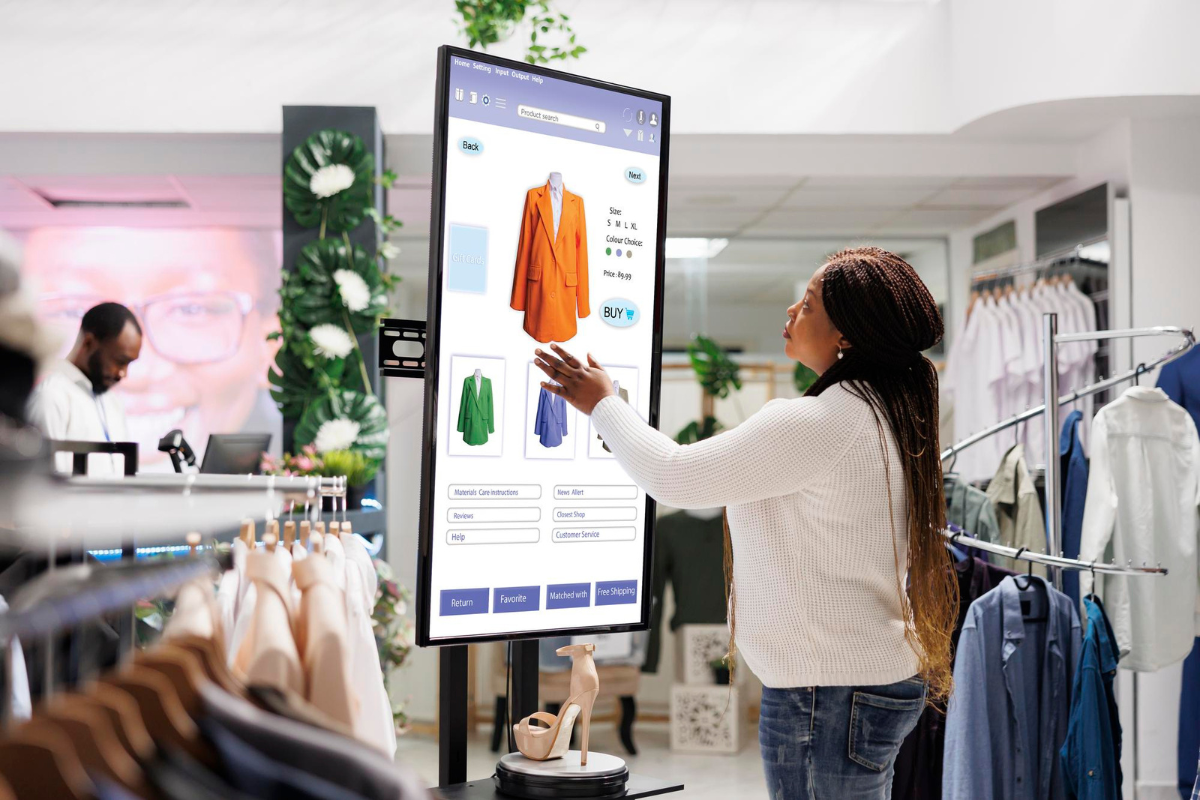
Tampilan dari produk, di mana gambar produk akan digunakan oleh seorang model atau ditaruh dengan bantuan sebuah media, hal itu membantu memberikan kesan yang nyata terhadap customer. Dan jangan lupa foto dari segi sisi kanan, kiri, depan, dan belakang, dan bagaimana produk ini berfungsi.
Rekomendasi produk, di mana rekomendasi produk ini menampilkan produk-produk yang berkaitan dengan produk yang baru saja dilihat oleh visitor sehingga mempermudah mereka untuk membandingkan produk sebelumnya dengan yang baru. Atau mendapat informasi produk yang berkaitan dengan yang mereka inginkan.
Informasi detail produk. Tidak perlu menampilkan informasi yang berlebihan, tetapi cukup informasi yang simpel, yang dibutuhkan oleh calon customer.
Lalu yang terakhir ada call-to-action. Call-to-action ini mempermudah dan mempercepat customer dalam melakukan pembelian barang mereka.
Sekian insight untuk hari ini. Mohon maaf apabila ada salah kata. Jangan lupa untuk share, like, dan comment video ini. Sampai jumpa di Toffee #SharingMonday minggu depan.