Ketika pertama kali pengunjung mengunjungi semua website, yang pertama kali dilihat adalah desain.
Desain memberikan kesan pertama bagi pengunjung dan baik atau buruknya sebuah desain di mata pengunjung tentu saja ditentukan oleh beberapa faktor yang mempengaruhi desain tersebut.
Nah, berikut ini adalah beberapa tips dari saya untuk desain web yang sangat berpengaruh untuk kenyamanan pengunjung.
Daftar Isi
Toggle1. Sesuaikan Desain dengan Topik
Yang pertama adalah kesesuaian desain dengan topik. Sebelum kita mendesain sebuah website, pastikan kita harus mencari dulu referensi dari berbagai sumber, dan kita juga harus menentukan konten yang pas untuk desain yang akan kita buat.
Jadi jangan sampai kita membuat desain yang tidak sesuai dengan konten.
Nah, untuk mencari berbagai referensi biasanya saya mencari di berbagai sumber seperti pinterest, ada behance, terus juga ada dribbble, di situ banyak sekali berbagai referensi yang bisa kita lihat.
Jadi pastikan kita membuat sebuah desain yang cocok dengan konten yang kita bahas.
2. Buat Elemen yang Sesuai Kebutuhan
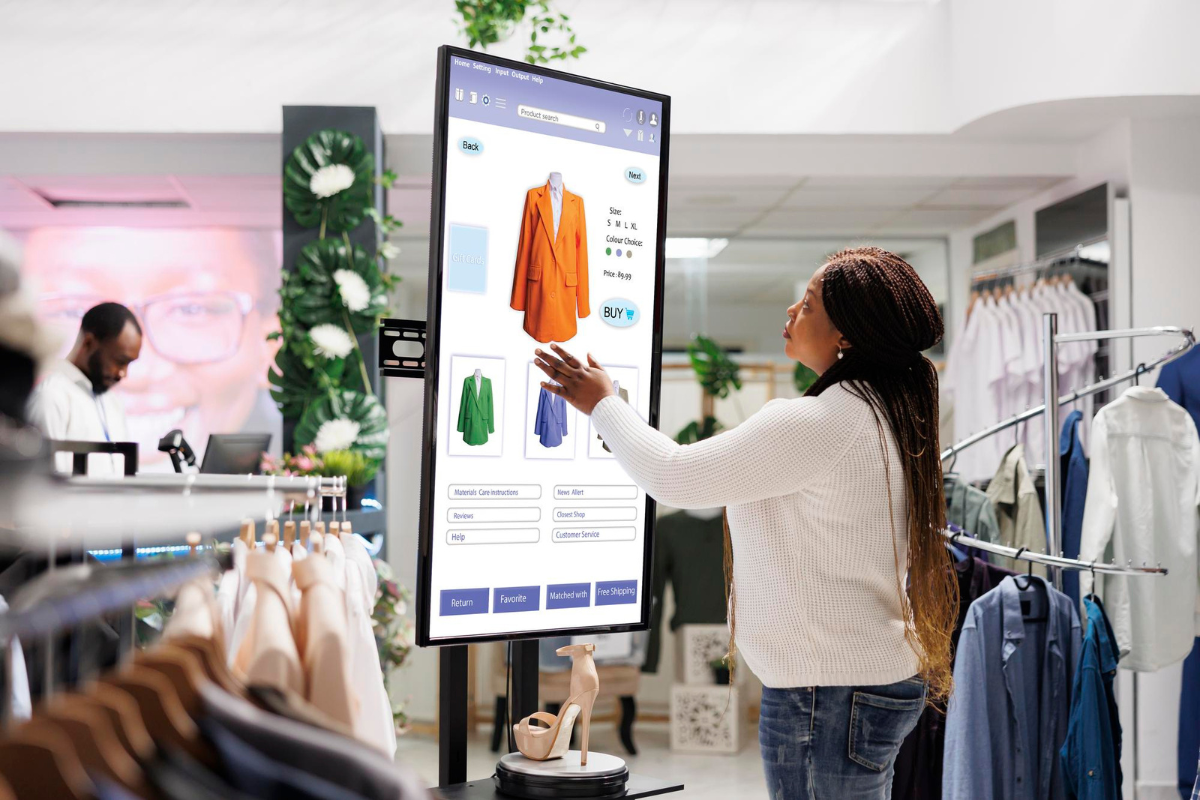
Yang kedua yaitu, kegunaan setiap elemen. Dalam mendesain web kita pasti akan mendesain berbagai elemen seperti widget-widget, foto action, dan berbagi link. Pastikan kita mendesain berbagai widget tersebut sesuai dengan kebutuhan, jangan sampai kita membuat sebuah link atau widget yang membingungkan pengunjung atau bahkan tidak ada gunanya.
3. Tambahkan Navigasi
Kemudian yang ketiga itu dari navigasi. Navigasi cukup penting dalam desain web karena navigasi memberikan arahan atau petunjuk bagi pengunjung agar pengunjung bisa dengan mudah mengeksplorasi website kita.
Beberapa navigasi yang cukup mudah untuk kita aplikasikan biasanya adalah yaitu ada menu utama, ada backcrawl, lalu ada juga sitemap, dan bisa juga kita menambahkan artikel terkait. Tujuannya mungkin bisa biar pengunjung lebih betah di website kita.
4. Ikuti Trend Desain
Kemudian faktor selanjutnya yang perlu dipraktekkan adalah tentu saja dari desain yang menarik atau bisa juga mungkin dari tren desain saat ini yang sedang berkembang.
Ada beberapa poin dalam desain web yang perlu diperhatikan agar menjamin kenyamanan pengunjung.
Yang pertama yaitu dari gambar. Gambar sangat mempengaruhi faktor kenyamanan website. Sebagus apapun layout yang kita buat, kalau gambar yang kita buat atau gambar yang kita aplikasi itu tidak bagus, kayaknya bakal membuat desain kita juga bakal jadi jelek meskipun kita sudah membuat layout sebagus mungkin.
Kemudian dari segi warna pun sangat berpengaruh. Biasanya kita menggunakan warna-warna yang cerah atau kombinasi warna yang sangat mendukung.
Cuma dalam beberapa kasus, kita mungkin punya batasan dalam menentukan warna.
Misalkan contohnya kita akan membuat sebuah halaman website untuk perusahaan A. Nah, si Perusahaan A ini misalkan dia punya warna coorporate yang sudah ditentukan. Nah, biasanya kita punya keterbatasan dalam menentukan warna dari warna coorporate tersebut.
Syukur-syukur warna coorporate-nya bagus, tapi kadang kita juga menemukan sebuah warna coorporate yang katakanlah ‘gak bagus, jelek gitu, ya, mungkin disitu bisa jadi tantangan bagi kita untuk bagaimana mendesain sebuah web dengan warna yang mungkin kurang bagus, gitu.
Kemudian dari font atau typografi. Penggunaan typografi biasanya tidak terlalu banyak. Saya sendiri hanya menggunakan dua jenis tipe font biasanya untuk heading dan untuk paragraf.
Dan usahakan gunakan jenis font yang menarik ataupun tentunya yang mudah untuk dibaca oleh pengunjung.
4. Buat Responsive Design
Dan tips yang terakhir tentu saja adalah desain yang responsif. Desain web yang responsif saat ini sudah menjadi kewajiban bagi kita para web designer untuk membuat desain yang responsif.
Karena kita tahu penggunaan gadget, smartphone, tablet, sudah semakin berkembang. Jadi seakan-akan sekarang membuat desain web yang responsif adalah suatu kewajiban agar website kita bisa dibuka di berbagai tampilan dan menyesuaikan ukurannya.
Ok, sekian beberapa tips dari saya. Semoga bermanfaat.