Optimasi website di beberapa tahun belakangan ini semakin dibutuhkan oleh banyak orang dengan tujuan agar website mereka dapat muncul di halaman pertama Google. Tapi tentu saja, persaingan di halaman pertama Google sangatlah ketat dan hanya Google yang dapat menilai website manakah yang memenuhi kriteria mereka untuk dapat tampil di halaman utamanya. Pengembangan terus dilakukan oleh Google demi memberikan user experience yang berkualitas tinggi, mudah diakses, dan efektif. Lalu, apakah update terbaru dari pengembangan algoritma Google di tahun 2021?
Kualitas menjadi kata kunci penting yang ingin Google raih demi memberikan experience terbaik kepada user saat mereka menjelajahi SERPs. Pada tahun 2021, Google akan mulai melakukan penilaian pada sebuah website berdasarkan page experience yang mereka miliki. Singkatnya, konten yang bagus tidak lagi cukup untuk membuat sebuah website dapat ditampilkan di halaman pertama Google tapi keseluruhan isi website tersebut termasuk user experience.
Lalu, bagaimana caranya untuk meningkatkan Page Experience suatu website agar dapat terbaca oleh algoritma Google sehingga website tersebut dapat tampil di halaman depan Google?
Dilansir dari builtvisible.com, sebuah page experience mempunyai 5 faktor yang dibutuhkan untuk meningkatkan sebuah website. Faktor-faktor tersebut adalah:
- Core Web Vitals
- Mobile-friendliness
- Safe browsing
- HTTPS
- Tidak ada gangguan pada interstisial
Pada artikel ini, kita akan membahas lebih lanjut mengenai kelima faktor di atas dan bagaimana hal tersebut bisa menjadi faktor penting dalam penilaian algoritma Google.
Daftar Isi
ToggleCORE WEB VITALS
Saat pertama kali user membuka sebuah website, user akan dihadapkan dengan sebuah page experience saat mereka mengakses website tersebut. Apakah website tersebut nyaman untuk digunakan? Seberapa mudah user dapat mengakses keseluruhan fitur yang ada dalam website tersebut? Hal-hal inilah yang termasuk ke dalam penilaian Core Web Vitals.
Google akan memberikan penilaian terhadap Core Web Vitals sebuah website berdasarkan kemudahan, kecepatan, dan kenyamanan yang dirasakan user saat mengakses website tersebut. Penilaian dibagi ke dalam tiga score, yaitu:
- Good (Baik)
- Need Improvement (Butuh perbaikan)
- Poor (Buruk)
Tujuan dari penilaian Core Web Vitals ini adalah efektivitas yang didapat user saat mereka mengakses sebuah website. Oleh karena itu, Anda harus menargetkan nilai good (baik) pada website yang Anda miliki untuk dapat muncul di halaman pertama Google.
Lantas, bagaimana jika nilai website yang didapat adalah need improvement (butuh perbaikan) atau bahkan poor (buruk)?
Core Web Vitals merupakan sekumpulan metrik kecepatan yang dapat mengukur user experience saat mengakses sebuah situs. Metrik-metrik ini penting untuk dianalisis bila sebuah website membutuhkan perbaikan dan pengembangan. Adapun metrik-metrik terdiri dari tiga bagian, yaitu:
- Largest Contentful Paint: Metrik pengukuran memuat (loading):
- First Input Delay: Metrik pengukuran interaktivitas (interactivity)
- Cumulative Layout Shift: Metrik pengukuran stabilitas visual (visual stability)
Mari kita pahami dengan lebih rinci ketiga metrik di atas.
LCP (LARGEST CONTENTFUL PAINT)
LCP merupakan metrik yang dipakai oleh Google untuk mengukur lamanya sebuah halaman dimuat (loading) ketika diakses oleh user. Anda dapat menggunakan Chrome DevTools untuk menghitung metrik LCP. Rekomendasi waktu dari Google untuk meningkatkan score LCP adalah 2.5 detik pertama saat pemuatan halaman.

Berikut adalah masalah yang dapat menurunkan skor LCP:
- Waktu respons server yang lambat: Anda dapat meningkatkan waktu respons server dengan memprioritaskan elemen apa yang harus dimuat pertama kali dan penting untuk ditampilkan sehingga mencuri perhatian user dalam tampilan pertama
- JavaScript dan CSS yang memblokir render page: Menghapus atau membuang coding skrip yang tidak penting dapat mengurangi waktu yang dibutuhkan untuk memuat elemen LCP
- Durasi loading dari source yang lambat: Anda bisa mencoba cara kompres atau mengurangi ukuran file untuk membantu meningkatkan kecepatan muat loading elemen utama pada main page seperti gambar
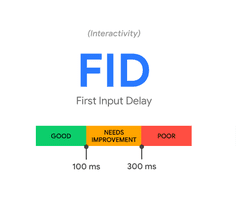
FID (FIRST INPUT DELAY)
FID berfokus pada penundaan/delay ketika user pertama kali berinteraksi dengan laman depan sebuah website hingga browser benar-benar dapat merespons interaksi tersebut. Ketika sebuah laman website merespons dengan cepat, user experience akan menghasilkan nilai yang bagus dan positif.
Tidak ada data lab yang dapat mengukur simulasi FID karena metrik ini membutuhkan interaksi langsung dengan pengguna. Anda memerlukan data lapangan seperti Pagespeed Insights, yang mengumpulkan data dunia nyata melalui laporan CrUX. Namun, Total Blocking Time (TBT) – Indikator masalah FID – dapat dikumpulkan dari data lab.
Delay timing yang memenuhi kriteria dari Google adalah kurang dari 100ms.

Berikut adalah masalah yang dapat menurunkan skor FID:
- Eksekusi JavaScript yang berat: Metode seperti pemisahan atau minifikasi kode dapat membantu mengurangi waktu yang dibutuhkan browser untuk memproses dan mengeksekusi kode JavaScript, yang membebaskan browser untuk merespons user lebih cepat
- Halangan pada main thread: Hal ini menyebabkan delay timing di mana browser tidak dapat merespons interaksi pengguna dan bahkan menyebabkan halaman website membeku (freeze)
- Resource-intensive third-party code: Hapus third-party scripts yang dapat menyebabkan render pada main page menjadi terhambat
- Jumlah permintaan yang besar dan ukuran transfer: Jumlah permintaan network dan berapa banyak data yang ditransfer saat sebuah halaman dimuat dapat menunjukkan indikator beban muatan sebuah web
- Server-side rendering dengan delayed re-hydration: Perlu adanya pemantauan pada delay yang terjadi ketika visual konten dirender dan bila memungkinkan untuk mengurangi data-data yang memberatkan main page
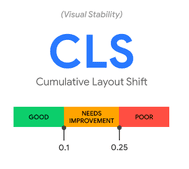
CLS (CUMULATIVE LAYOUT SHIFT)
Tidak seperti LCP dan FID yang mengukur skor waktu, CLS merupakan skor untuk mengukur keseluruhan perubahan tata letak yang terjadi pada sebuah website page ketika page mulai dimuat dan selesai dimuat. CLS dihitung berdasarkan seberapa banyak konten yang terlihat bergeser dalam viewport user selama proses pemuatan.
Visual Stability adalah bagian yang akan diuntungkan oleh SEO karena Google telah memperkenalkan CLS sebagai metrik Core Web Vitals. Untuk melihat skor CLS pada sebuah website, Anda bisa menggunakan Webpagetest karena fitur di dalamnya dapat memvisualisasikan perubahan tata letak pada halaman selama pemuatan dan dapat menotifikasi perbedaan antara template halaman website Anda dan website kompetitor.
Skor optimal untuk CLS adalah kurang dari 0.1.

Penyebab paling umum dari skor CLS yang buruk adalah:
- Gambar tanpa dimensi: Menentukan dimensi gambar dapat membantu browser merencanakan tata letak halaman dengan lebih akurat tanpa perlu banyak pergeseran ketika gambar dimuat
- Iklan, sematan, dan iframe tanpa ruang cadangan: Halaman yang tidak memiliki ruang cadangan dapat menggeser konten halaman lainnya yang telah muncul sebelumnya ketika dimuat
- Konten yang dimasukkan secara datar: Hindari memasukkan konten baru di atas konten yang ada saat halaman dimuat, kecuali jika tampilan konten ini adalah respons terhadap masukan pengguna
- Font Web menyebabkan FOIT (Flash of Invisible Text) atau FOUT (Flash of Unstyled Text): menggunakan ‘font-display‘ dan Font Loading API dapat membantu menyelesaikan masalah di mana font hilang atau tertukar saat dimuat
MOBILE-FRIENDLINESS
Sejak tahun 2016, traffic kunjungan pada situs web pada smartphone meningkat pesat dibandingkan desktop. Oleh karena itu, Google memasukkan Mobile-Friendliness ke dalam salah satu tolak ukur Algoritmanya untuk menyaring seluruh website. Anda bisa menggunakan Google Search Console’s Mobile Usability Report untuk melakukan pengecekan performa website Anda.
Berikut adalah kesalahan utama pada sebuah website ketika dimuat melalui smartphone sesuai data dalam laporan Google Search Console’s Mobile Usability Report:
- Menggunakan plugin yang tidak kompatibel
- Jarak visual yang tidak diatur kembali
- Konten lebih lebar dari layar
- Teks terlalu kecil untuk dibaca
- Elemen yang dapat diklik terlalu berdekatan
SAFE BROWSING
Safe browsing berkaitan dengan apakah ada konten berbahaya atau menipu yang terdeteksi di situs web yang dimaksud. Hal ini termasuk ke dalam masalah keamanan seperti malware dan phishing content.
Untuk menilai apakah suatu situs aman atau tidak, Anda bisa memeriksanya di ‘Security Issues’ di Google Search Console. Security issues akan menunjukkan contoh konten yang diretas, malware dan software yang tidak diinginkan, dan konten manipulasi psikologis yang menipu pengunjung agar mengungkapkan informasi rahasia atau mengunduh software. Selain itu, Anda juga dapat mengidentifikasi dari mana masalah ini berasal.
HTTPS
Masih tergabung ke dalam safe browsing, Anda dapat memeriksa keamanan koneksi HTTPS dengan melihat ikon di sebelah URL di browser Chrome. Jika ada URL yang memiliki ikon ‘Info’, ‘Tidak aman’, atau ‘Berbahaya’, hal ini perlu diselidiki dan diperbaiki.
Untuk mendapatkan tampilan laman non-HTTPS yang menyeluruh, Anda juga dapat menjalankan website crawl secara lengkap yang menyertakan source di situs Anda seperti script, gambar, dan formulir yang memerlukan masukan data pengguna. Semua tautan internal ke halaman HTML dan script harus difilter ke protokol HTTP untuk mengidentifikasi URL apa yang perlu dimigrasi ke HTTPS.
Anda bisa membaca panduan lengkap mengenai HTTPS di Google Search Console guide help.
GANGGUAN PENGANTARA
Pengantara yang menutupi konten penting dan menghalangi user’s journey harus dihindari. Sebagai bagian dari update penggunaan seluler pada tahun 2017, Google mulai memperkenalkan hukuman interstisial, yang dapat menurunkan peringkat halaman dalam peringkat organik sehinnga kontennya tidak dapat langsung diakses oleh user.
Penting untuk Anda menguji template main page yang dirender Google untuk memastikan bahwa Google dapat mengakses semua elemen kunci pada sebuah website. Selain itu, banner design cookies juga perlu dianalisis untuk memastikan tidak banyak area pada halaman tersebut yang termakan. Tujuannya adalah untuk memastikan bahwa elemen terpenting dari sebuah halaman tidak terhalang oleh apapun.
Anda dapat menggunakan inspection tools URL di Google Search Console untuk memeriksa cara Google merender halaman dan melihat apakah pengantara tersebut akan menyembunyikan konten apa pun di baliknya.
LAKUKAN PENGEMBANGAN PADA WEB ANDA
Jadi, setelah Anda mengetahui update algoritma dari Google, ini saatnya untuk Anda mulai mengembangkan isi website Anda agar dapat ditampilkan oleh Google pada halaman pertamanya dan juga banyak user yang akan mendatangkan traffic pada website Anda.